Ovládací prvek Obrázek (Picture Box) je určen pro zobrazení obrázku v tiskové sestavě. Obrázky lze načíst z externího souboru, z vázaného zdroje dat nebo z webového umístění pomocí zadané URL adresy.
Aplikace podporuje následující formáty: BMP, DIB, RLE, JPG, JPEG, JPE, JFIF, GIF, EMF, WMF, TIF, TIFF, PNG and ICO.
Pro rychlejší načtení obrázku z externího zdroje použijte inteligentní značku (Smart Tag).
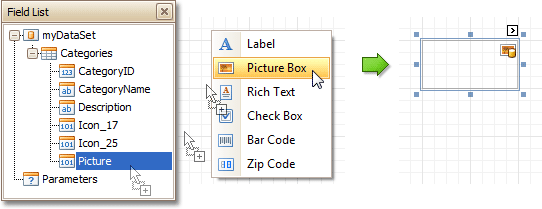
Chcete-li svázat ovládací prvek s datovým polem obsahující obrázky, pak pomocí funkce Drag&Drop klikněte pravým tlačítkem myši na položku z panelu Seznam polí a přetáhněte ji do okna návrhu tiskové sestavy. Po uvolnění bude vyvolána nabídka kontextového menu, kde si můžete vybrat ovládací prvek Obrázek (Picture Box) a ten bude automaticky vložen do návrhu tiskové sestavy a svázán s datovým polem.
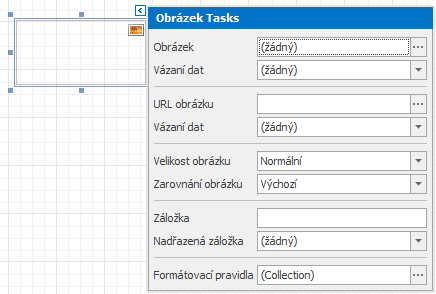
Na panelu vlastnosti (Property Grid), jsou vlastnosti ovládacího prvku Obrázek (Picture Box) rozděleny do následujících skupin:
Vzhled (Appearance)
| Barva pozadí (Background Color) | Barva pro pozadí ovládacího prvku. Nastavení je také dostupné z nabídky Report Designer ve skupině Písmo. |
| Barva okraje (Border Color), styl čáry (Border Dash Style), šířka čáry (Border Width) a orámování (Borders) | Vzhled okraje prvku. |
| Pravidla formátování (Formatting Rules) | Kliknutím na tuto položku se vyvolá dialogové okno Formatting Rules Editor, které umožňuje definovat pravidla uplatňovaná na vybraný ovládací prvek při generování tiskové sestavy a prioritu použitých pravidel. Více viz téma Podmíněné formátování ovládacího prvku. |
| Vnitřní okraje (Padding) | Definuje rozměry výplně (vnitřního okraje) ovládacího prvku. |
| Priority stylu (Style Priority) | Určuje priority různých vlastností ovládacího prvku (např. Background Color, Border Color, atd.). |
| Styly (Styles) | Nastavení stylů pro sudé a liché elementy ovládacích prvků. |
Chování (Behavior)
| Ukotvit horizontálně (Anchor Horizontally) | Určuje styl horizontálního ukotvení tohoto ovládacího prvku, tak aby po vygenerování stránky byl zarovnán k levému, pravému, či oběma sousedním prvkům. | ||||||||||||||
| Ukotvit vertikálně (Anchor Vertically) | Určuje styl vertikálního ukotvení objektu textového pole, tak aby po vygenerování stránky byl zarovnán k hornímu (top), spodnímu (bottom), či oběma sousedním objektům (both). Tato vlastnost je zvláště užitečná pro umístění textových buněk mezi horní a spodní objekty, jejichž velikost závisí na obsahu. | ||||||||||||||
| Povolit publikování (Can Publish) | Určuje, zda bude ovládací prvek zobrazen v tištěném nebo vyexportovaném dokumentu. | ||||||||||||||
| Zarovnání obrázku (Image Alignment) | Určuje zarovnání zobrazeného obrázku ve vztahu k okraji ovládacího prvku. | ||||||||||||||
| Svázat na jednu stránku (Keep Together) | Pokud zvolíte u této vlastnosti hodnotu Yes, bude se obsah ovládacího prvku udržovat pohromadě tzn., že se obsah nerozdělí mezi dvě stránky. Pokud bude obsah ovládacího prvku větší než plocha dostupná na stránce, nastavení vlastnosti Svázat na jednu stránku (Keep Together) se ignoruje. | ||||||||||||||
| Zpracování duplicitních hodnot (Process Duplicates) | Definuje chování objektu v případě shodných, po sobě následujících, záznamů. Je-li vlastnost nastavená na zachovat (Leave), jsou běžně zpracovány. V případě vlastnosti potlačit (Suppress) je zpracován pouze první záznam, potlačit a srazit (Suppress and Shrink) pak nezanechává vzniklé mezery. | ||||||||||||||
| Zpracování prázdných hodnot (Process Null Values) | Určuje chování hodnoty Null, která by pocházela z datového zdroje. Hodnota bude zachována (Leave), potlačená (Suppress), potlačená sražená (Suppress and Shrink) pak nezanechává vzniklé mezery. | ||||||||||||||
| Skripty (Scripts) | Vlastnost obsahující události, které lze nadefinovat pomocí skriptů. | ||||||||||||||
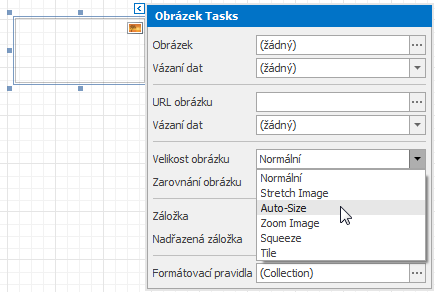
| Velikost obrázku (Sizing) | Definuje režim velikosti obrázku. Chcete-li rychle nastavit velikost a umístění v rámci ovládacího prvku, klepněte na ovládací objekt Smart Tag a vyberte položku Sizing. Lze volit následující režimy:
| ||||||||||||||
Zobrazovat (Visible) | Viditelnost ovládacího prvku v tiskové sestavě. |
Data
| Vázání dat (Data Bindings) | Pokud je aktuální tisková sestava svázaná s datovým zdrojem, pak tato vlastnost umožňuje svázat ovládací prvek s položkami datového zdroje a naformátovat vybraný textový řetězec. Více viz Zobrazení hodnot z databáze. |
| Obrázek (Image) | Určuje, který obrázek se zobrazí v ovládacím prvku Obrázek (Picture Box). Po klepnutí na tlačítko se třemi tečkami se zobrací dialogové okno Otevřít soubor, který umožňuje načíst soubor. Pak je tento obrázek vložený do návrhu tiskové sestavy a zároveň je uložen k této sestavě tak, aby byl vždy k dispozici. Poznámka Všimněte si, že použitím této vlastnosti se zvyšuje velikost uloženého souboru tiskové sestavy. Pokud chcete uložit pouze odkaz na cestu k souboru a ne celý obrázek, použijte následující vlastnost Image URL. |
| URL obrázku (Image URL) | Určuje URL odkaz pro zobrazení obrázku v ovládacím prvku Obrázek (Picture Box). Podporuje absolutní i relativní cesty. Relativní cesta může být ve vztahu k webu nebo na aktuální webové stránce. V druhém případě musí být na začátku cesty k obrázku symbol "~". Nastavením relativní cesty se nemusí aktualizovat kód v případě přesunutí celé aplikace do jiného adresáře na serveru. |
| Označení (Tag) | Tato vlastnost umožňuje vložení dodatečné informace k objektu (např. skriptem využívaný identifikátor). Má-li daná tisková sestava platný zdroj dat, může být Tag přímo navázán na jeho datové pole. Toho docílíte rozbalením vlastnosti Data Bindings a výběrem požadovaného datového sloupce z rozbalovacího seznamu Tag.Binding. |
Design
| Název (Name) | Název ovládacího prvku, který se zobrazuje na panelu struktura tiskové sestavy (Report Explorer), panelu vlastnosti (Property Grid) nebo ve skriptech. |
Rozvržení (Layout)
| Umístění (Location) | Umístění ovládacího prvku, která je stanovena jednotkou měření v tiskové sestavě. |
| Velikost (Size) | Velikost ovládacího prvku, která je stanovena jednotkou měření v tiskové sestavě. |
| Snap Line Margin | Definuje míru odsazení vnějšího okraje ovládacího prvku Obrázek (Picture Box) od okolních ovládacích prvků (je stanovena jednotkou měření v tiskové sestavě), ke kterým je prvek zarovnán, nebo prvkům zarovnaných k tomuto prvku. |
Navigace (Navigation)
| Záložka (Bookmark), nadřazená záložka (Parent Bookmark) | Tyto vlastnosti jsou určeny pro vytvoření hierarchické struktury tiskové sestavy, které se říká document map. |
| Cíl navigace (Navigation Target), navigovat na URL (Navigation URL) | Pomocí vlastnosti Navigace (Navigation) URL lze zadat URL odkaz pro webový prohlížeč, který se zobrazí při kliknutí na ovládací prvek Obrázek (Picture Box). Navigace (Navigation) Target dále specifikuje jestli se URL odkaz bude zobrazovat v okně nebo jen v části okna (rámu). Více viz Vytvoření odkazu. |